
After finding insights from user research, it is time to start designing the layout of your screens. It is important to use your user research in order to figure out the best user flow and layout that will be successful in your final product. Designers accomplish these added insights by creating information architectures and wireframes. Read below to find out about the processes for creating and using both of these tools.
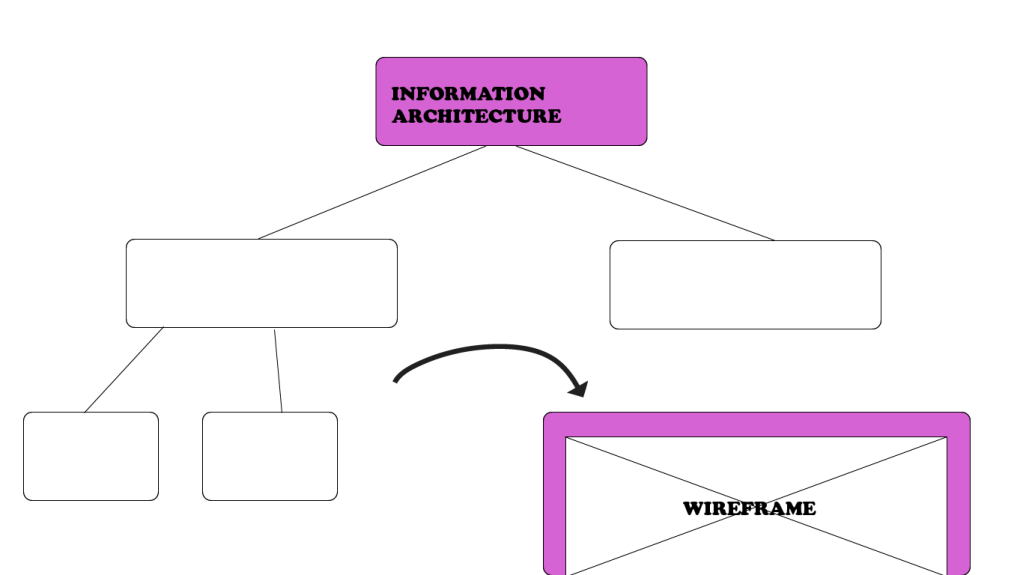
“Information architecture is the practice of deciding how to arrange the parts of something to be understandable” (Information Architecture. Basics for Designers.). You now know all the elements you must include in your product, based on user research, but how will you go about making the use of them understandable? An information architecture, also referred to as IA, can go a long way in mapping out this understanding.
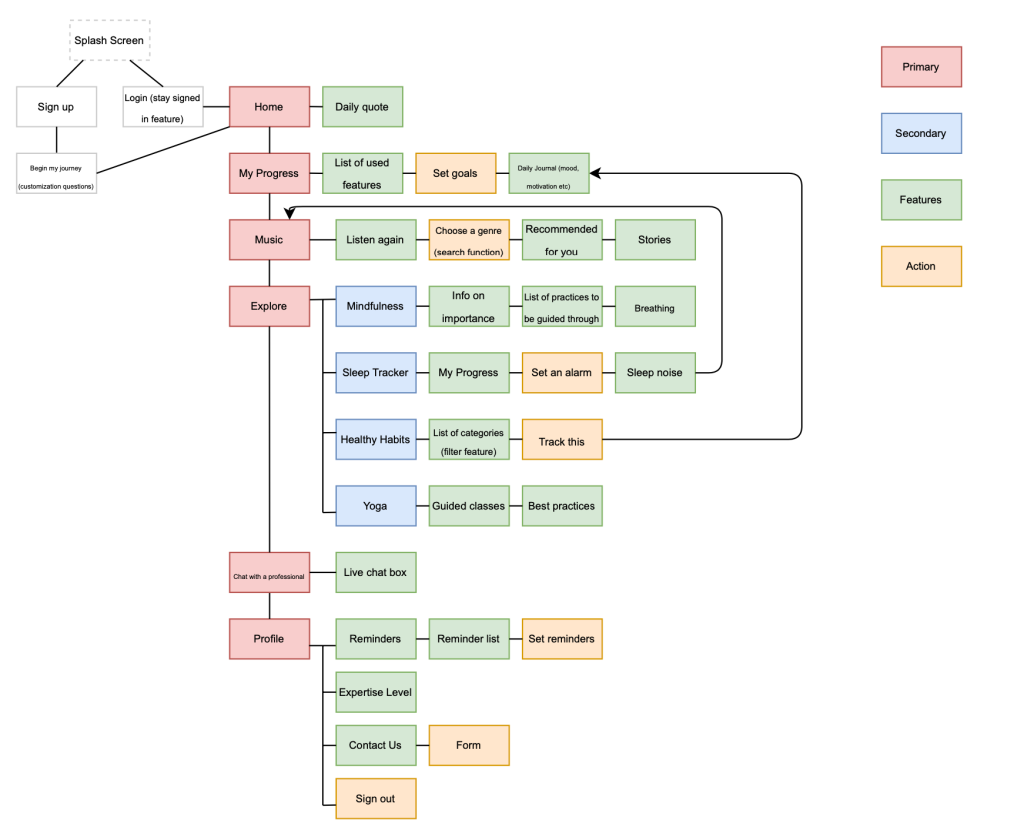
Information architectures are like flowcharts. They consist of shapes that contain different navigation elements and pages within an application. There are two main rules most designers follow when making an IA:
- Organizing it through a visual hierarchy (that is, a hierarchy of features, functions, and behavior)
- Creating a legend for displaying different types of features, interactions, and flows.
(The Comprehensive Guide to Information Architecture)
The IA not only holds each individual page but actions and functionality as well. You can add in as much detail you want to it, including what type of search engine will be there or exactly what page a button will lead you to when pressed. It is all about organizing the functionality and making it easy to use.

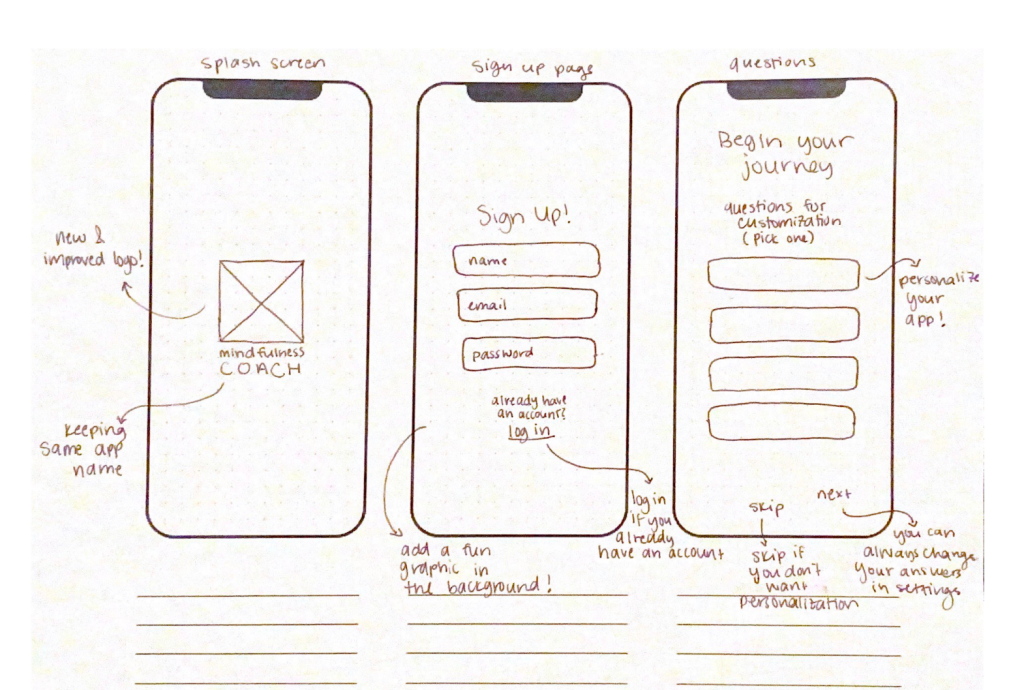
Once you map out your information architecture, you can sketch out the layout of your screens. These sketches, digital or print, are known as wireframes. They are a way to get user flow presented visually. It is a low-cost and low-fidelity process. Wireframes are not the final product by any means and can be changed at any moment. The purpose of wireframes usually is to:
- Present info that will be displayed on a page
- Give an outline of structure and layout on a page
- Convey overall direction and description of the user interface
(How to make your first wireframe (+ video!))
Once you sketch through this process, when you arrive at your final product you will know what to do and how to move it forward. Wireframing is just a stepping stone in getting closer to that working prototype.
Although wireframing consists of simple layouts, it can be daunting to sit down and start making them. They need to be based on research and contain a good functionality to them, something that is hard to do if you go blindly into it. Below is a list of tips for approaching the wireframing process:
- Do your research: user research must be the reason behind your sketches
- Prepare your research for quick reference: come up with a list of your main goals and cool features to look at while designing
- Make sure you have your user flow mapped out: know where your users are coming from and where you want them to end up, a good information architecture can help with this
- Draft don’t draw, sketch don’t illustrate: keep it simple, not too many small details
- Add some detail and get testing: add detail from top-down and left to right, start connecting form and functionality
- Start turning your wireframes into prototypes: move your wireframes to the next step
(The Definitive Guide: How To Create Your First Wireframe)
By following these guidelines, you can make sure your wireframes will be useful to you in the future.

So start designing for function. Figure out how your user is going to tap through your prototype and what kind of screens they will be expecting. Remember, you can always iterate.