
After narrowing down the wireframes and functionality of an interface, it is time for more user interface design. User interface design, also known as UI design, is granular. It involves taking small components and turning them into functioning screens (A Comprehensive Guide To UI Design).
This process can seem overwhelming on a large scale, but it is all about organizing it down into smaller chunks. A common way of organization is by creating an interface inventory. This inventory can include all the small components that go into your designs, including but not limited to:
- Typography
- Images and media
- Forms
- Color scheme
(A Comprehensive Guide To UI Design)
If you already have an existing interface, you can add these components to your inventory and synthesize what you still want to use. If you are starting from scratch, visual research needs to be done.
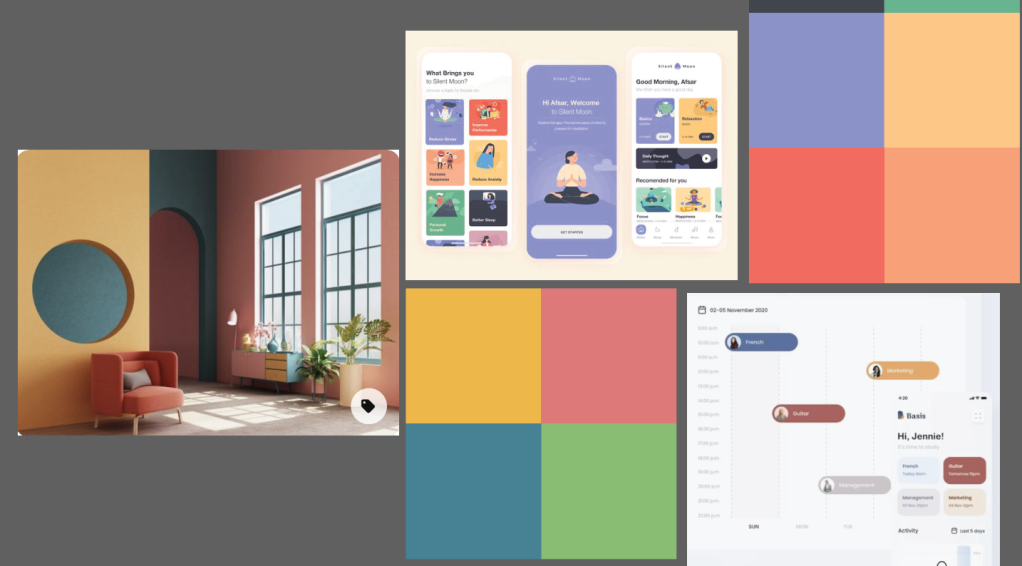
When conducting visual research, make sure to research each type of component you will be adding to your inventory. This research is usually done by copying top designers and looking for successful design inspiration. No need to reinvent the wheel (7 simple & effective methods to get better at Visual/UI Design). These are some popular websites to find inspiration while researching:
- https://dribbble.com/shots/popular/mobile
- https://www.behance.net/search?search=mobile
- https://pttrns.com/
- https://www.uisources.com/
- https://uigarage.net/
- https://mobbin.design/
- http://ui-patterns.com/
- https://muz.li/
- https://www.uplabs.com/
- https://screenlane.com/?ref=uimovement
On these websites, you can view screens, entire application layouts, or even just simple components. The possibilities are endless when it comes to inspiration.

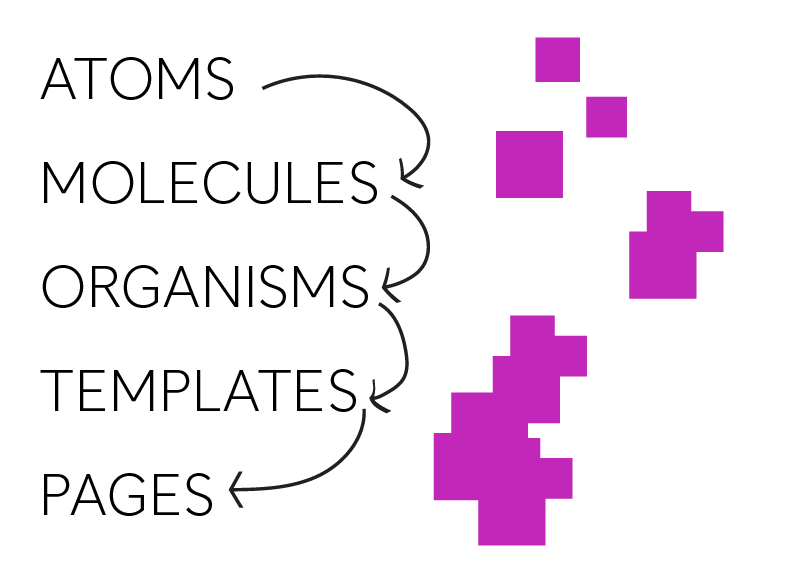
Once you have your components organized, you can then design them atomically. Atomic design involves building from these small components up to large interfaces, just as atoms go to molecules go to organisms go to templates go to pages (A Comprehensive Guide To UI Design). Take your components and slowly build them into working prototypes. Keeping to this design process will allow you to efficiently design cohesively and create successful design layouts.
There are a lot of free UI kits out there that can help you with this process. Many of these kits include smaller components and how they can be organized 0nto a screen. Taking the time to look at these successful designs by using free tools will help you tremendously.
As you design screens, there are some important things to keep in mind. Luckily in 7 Rules for Creating Gorgeous UI there is a synthesized list of some tips and tricks to follow:
- Light comes from the sky
- Add in shadows to buttons that should be pressed; light where light is needed
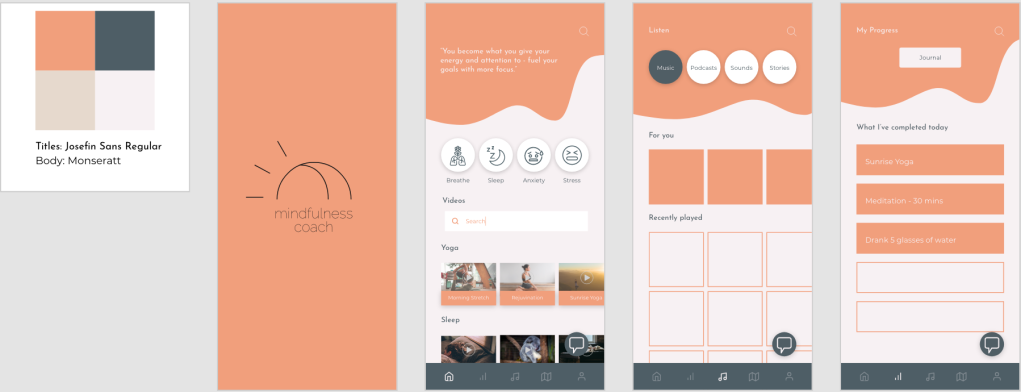
- Black and white first
- Don’t get too distracted with colors and fonts while designing, design in black and white first to make sure the functionality of the design works
- Double your whitespace
- Give your items room to breathe as you place them on a page, don’t bombard the user with too much information close together
- Learn the methods of overlaying text on images
- Make sure the text can be visible if its on top of an image
- Make text pop and un-pop
- Give your words a hierarchy, those that are more important should pop off the page
- Only use good fonts
- Use fonts that are web safe and will be easy to read on the intended device
- Steal like an artist
- Most of this has already been done before, no need to start from scratch, so use what’s out there

Following these organization and inspiration processes will lead you to success in designing user interfaces. Always make sure to keep things cohesive and functional.